close
在Fultter 要使用GOOGLE MAP 需要知道 下面這個套件
https://pub.dev/packages/google_maps_flutter
需要注意 手機模擬器上面需要把權限打開 並且 需要申請 GOOGLE API的KEY
https://cloud.google.com/maps-platform/
pubspec.yaml上面的設定記得要搞好
<manifest ...
<application ...
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR KEY HERE"/>若要取的自己手機的位置 需要用到另外一個方法或許未來會更新
目前確定可以透過 拿取自己的座標點位置實現 地圖監控
https://pub.dev/packages/location
GOOGLE API會有使用限制 需要注意
下面為拿取手機地理位置,並回傳至WEB API 註解那段
void initState() { _getLocation(); } _getLocation() async { var location = new Location(); location.changeSettings(accuracy: LocationAccuracy.HIGH,interval: 10000,distanceFilter: 0); // currentLocation = await location.getLocation(); // print("==================================================================="); // print(currentLocation.latitude.toString()); // print(currentLocation.longitude.toString()); String LocationStr=""; location.onLocationChanged().listen((LocationData currentLocation) { print(currentLocation.latitude); print(currentLocation.longitude); LocationStr=currentLocation.latitude.toString()+","+currentLocation.longitude.toString(); // var response = HttpMethod(context).makePost(globals.connectString +"/PadAccount/SetCarLocation", // data:{"AssignmentId":widget.postFactoryList.AssignmentId, // "Location":LocationStr // }); }); setState(() {}); //rebuild the widget after getting the current location of the user }
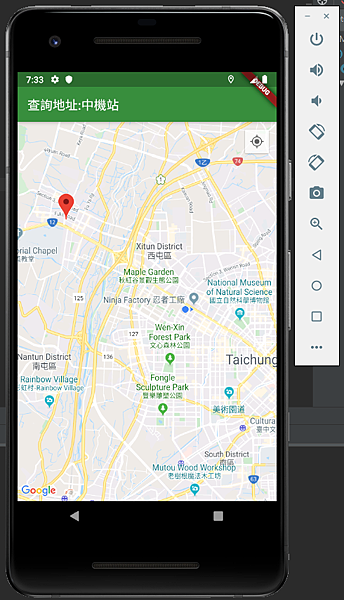
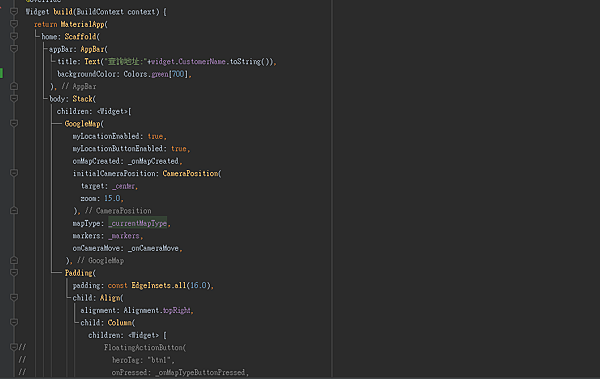
使用google_maps_flutter 大概長這樣


全站熱搜


 留言列表
留言列表

