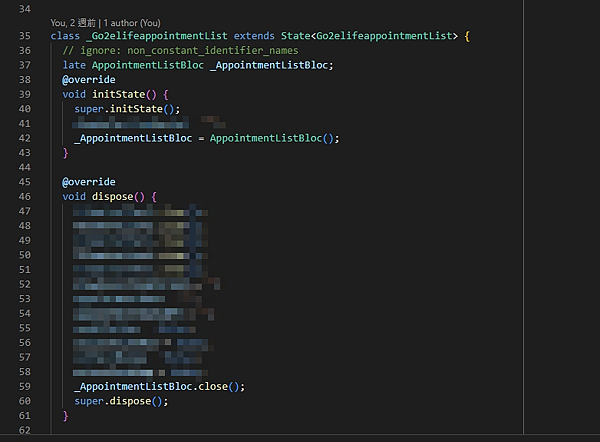
close
pubspec.yaml 版本
bloc: 8.1.0
flutter_bloc: 8.1.0
BLOC 最重要的地方是管理狀態,其中核心的思維是可以小元件的更新
把UI的變更與業務邏輯分開,早期在摸索的過程並沒有採用這種方式導致,在FLUTTER畫面更新的過程,會遇上很多UI設計上與業務邏輯對碰
BLOC監控事件的發生與反應做出UI的變化
使用VSCode主要是使用過後覺得很方便,比起使用原版的android studio好用多了
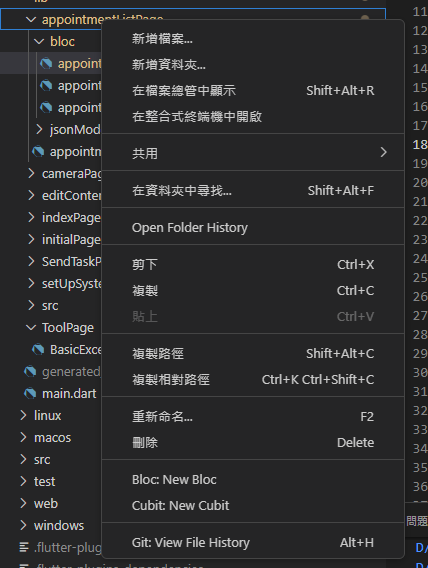
習慣用一個Page代表一個畫面底下可能會有BLOC與jsonModels
右鍵就可以自動新增的BLOC 、EVENT、State

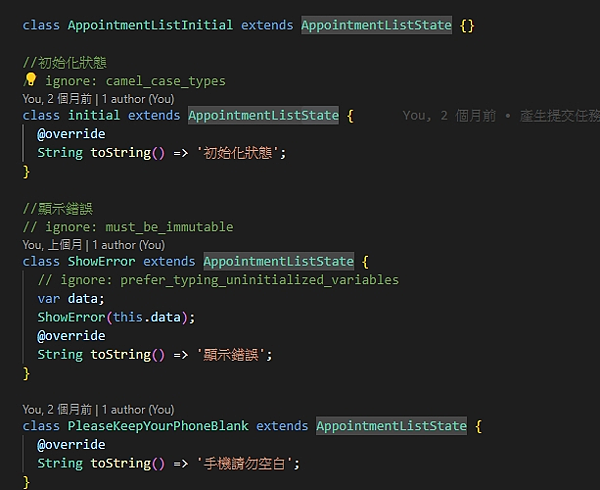
主要需要注意狀態的控管,必須把可能發生的都考慮進入

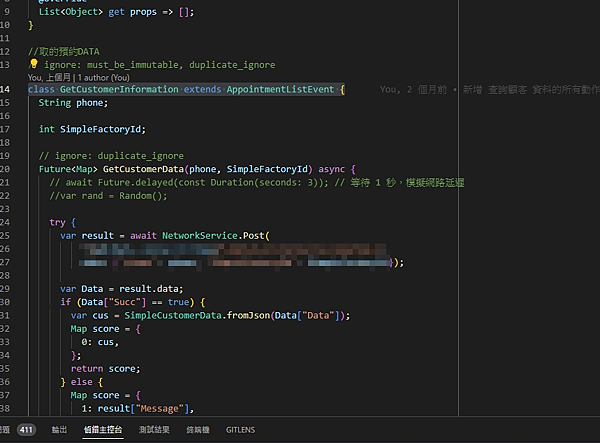
我會先寫事件在寫狀態最後才是BLOC

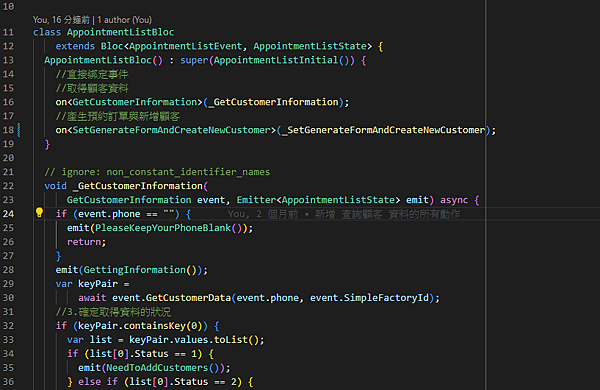
BLOC中處理 事件的反應

UI上記得要把補上關閉

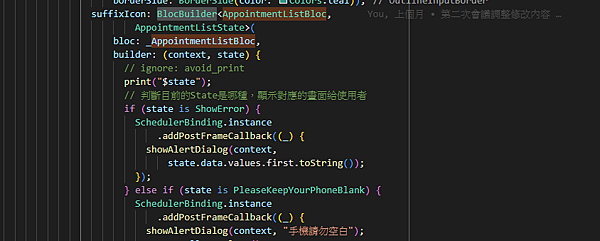
UI BlocBuilder 使用位置

全站熱搜


 留言列表
留言列表

